애드센스 승인 전 SEO 만족을 위한 GPT 글쓰기를 하는데 매번 같은 명령어를 반복 입력하는 것이 번거로워 고민하던 중 이 자동화 방법을 찾게 되었습니다. 워드프레스 블로그를 작성하는 데 있어 자동화의 필요성을 느껴 이번 포스팅에서는 ChatGPT API와 구글 시트를 이용해 빈칸을 자동으로 채울 수 있는 방법에 대해 알아보겠습니다.
수정: 230905 18시 알잘러 장피엠님 영상을 뒤늦게 접하게 되어 내용 보충합니다.
구글시트 (Google Sheets)
우선 Google sheet에 접속합니다. 주소 모르시는 분들은 아래 링크 클릭하시면 됩니다.
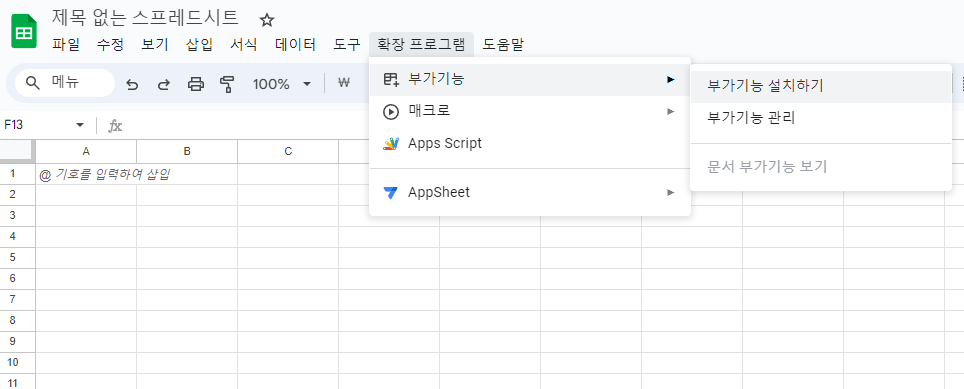
문서를 새로 만든 후에는 '확장프로그램' > '부가기능' > '부가기능 설치하기'로 이동합니다.

"GPT for Google Sheets and Docs"라는 앱을 검색하면 됩니다. 첫 페이지 첫 번째 줄에 위치해 있어서 보통 검색이 필요 없을 듯합니다. 해당 앱을 선택 후 설치 완료합니다.

설치를 완료하면 다시 스프레드시트로 돌아와 "Enter your OpenAI API key"라는 문구를 볼 수 있습니다.

GPT API 키를 입력하라는 말인데 아래 링크로 들어가서 API키를 받아옵니다 ChatGPT에 사용하신 로그인 정보 그대로 넣으신 후 접속하시면 됩니다. 오른쪽 상단 본인 계정을 클릭하면 메뉴가 나오는데 View API keys를 눌러 API 키를 확인 후 복사합니다. API key 값은 처음 만들 때에만 복사할 수 있기 때문에 실수하시면 다시 삭제하고 새로 만드시면 됩니다.

API key 복사가 끝나 뒤 구글시트로 들어와서 값을 붙여넣기 하시면 준비가 끝났습니다. 이제 명령어를 실행해 보겠습니다. 행 하나만 생성하고 결과를 확인한 다음, 나머지는 엑셀처럼 드래그하여 자동으로 원하는 결과를 생성할 수 있습니다. 저는 블로그 티스토리, 워드프레스 단어를 각각 A열에 입력하고 다음과 같은 함수를 이용합니다.
=GPT("프롬프트", 주제, 0-1(0이 디폴트값이며 객관적), "AI 모델")

6개월 전 GPT 함수에는 maxTokens이 있었던것 같은데 지금은 안보입니다. 더 이상 적용되지 않는듯 합니다. 구글 스프레스시트에서 함수가 실행 되는데 30초 이상 돌아가면 시간초과 에러가 발생한다고 합니다. 문장이 길어질수록 구글시트에서 작성 중 끊길 가능성이 높기 때문에 속도면에서 영문으로 작성하는게 나을것 같습니다.
저는 간단한 프롬프트만 아래와 같이 작성 후 B13에 입력했습니다.
=GPT("블로그글을 작성해줘. 구글 SEO를 만족하도록 작성해.", A13,1,1000)
정상적으로 작동하는 것 확인하고 드래그해서 나머지 내용도 입력되는 것 확인했습니다.
영문으로 작성 후 구글 번역기를 실행할 경우 번역의 퀄리티가 좀 떨어져서 꼭 수정을 해야 했습니다. 그리고 한글로 작성할 경우 시간은 걸리지만 훨씬 완성도 있는 결과가 나왔는데 잘 판단하셔서 맞는 방법 찾으시기 바랍니다.

스택에딧 (Stackedit)
브라우저 마크다운 에디터입니다. 유튜버 장피엠님 영상보고 추가 했습니다. 마크다운(Markdown)은 일반 텍스트 기반의 마크업 언어입니다. 또 여기서 말하는 마크업(Markup) 언어는 문서 내에 끼워 넣는 임베디드 형태의 부호로 구성됩니다. 구글에서 작성한 내용을 실시간으로 편집하면서 HTML 결과를 볼 수 있습니다.

언스플래쉬 (Unsplash)
SEO를 위해 필요한 이미지도 Unsplash 웹사이트의 API를 통해 불러올 수 있습니다. 인터넷으로 검색해 보니 기본 명령어가 아래와 같습니다.
[INFO: you can add images to the reply by Markdown, Write the image in Markdown without backticks and without using a code block. Use the Unsplash API (https://source.unsplash.com/1600x900/?). the query is just some tags that describes the image] ## DO NOT RESPOND TO INFO BLOCK ##
한글로 변경한 뒤 구글시트 프롬프트 양식에 맞춰봤습니다. 필요하신 분은 아래 메모장 받으시면 됩니다.
=GPT("[INFO:마크다운 형식으로 이미지를 찾아줘. unsplash API를 사용해(https://source.unsplash.com/1600x900/?<키워드>). 키워드는 내용을 가장 잘 설명해 놓은 단어야. 이미지 URL을 남겨줘]##INFO 블록에는 반응하지 마##", A13,1,2000)
C13의 오른쪽 아래 꼭짓점을 클릭해서 C15까지 드래그를 하면 이제 위의 최종결과와 같은 화면이 나타납니다. 이제 A열에 주제만 입력하고 드래그하여 결과를 불러오면 됩니다. Webflow 같은 웹빌더 사용 시 웹사이트 자동화도 가능하다고 하지만, 저는 현재로서는 애드센스 승인을 위한 목적으로만 사용할 예정입니다. 추가적인 기능이 필요하다면 추후에 업데이트하겠습니다. 이렇게 자동화를 통해 시간을 절약하는 법을 확인했는데 이외에도 다양한 활용 방법을 찾아보시길 바랍니다.
유튜버 일잘러 장피엠님이 공유하신 자료가 있어서 아래에 링크 남겨 드립니다.
'블로그 만들기' 카테고리의 다른 글
| 워드프레스 블로그 만들기(13) - 수익 다각화 쿠팡파트너스 feat. 로지텍 lift (5) | 2023.09.07 |
|---|---|
| 워드프레스 블로그 만들기(12) - 단축키 및 꿀팁 공유 (0) | 2023.09.06 |
| 워드프레스 블로그 만들기(10) - 검색엔진 등록 구글 빙 (0) | 2023.09.04 |
| 워드프레스 블로그 만들기(9) - Chat GPT 활용하기 (1) | 2023.09.03 |
| 워드프레스 블로그 만들기(8) - 티스토리 블로그 태그 설정 (2) | 2023.09.03 |



