안녕하세요, 최근에 티스토리 스킨을 변경하면서 광고가 제대로 표시되지 않는 문제를 겪었습니다. 애드센스 승인 신청 시 복사했던 코드가 초기화된 것을 발견했어요. 이를 해결하면서 애드센스와 티스토리를 연동하는 방법에 대해 포스팅하려 합니다.
1. 애드센스 광고 예시 확인
초기화를 확인할 수 있었던건 애드센스 사이트에서 광고 예시를 볼 수 있는 사이트가 있는데 지금 작성중인 블로그는 왼쪽사진과 같이 정상 예시가 나오는 반면에 스킨변경한 블로그는 오른쪽 그림과 같이 텍스트만 나왔기 때문입니다.

2. 구글 애드센스 코드 확인 및 복사
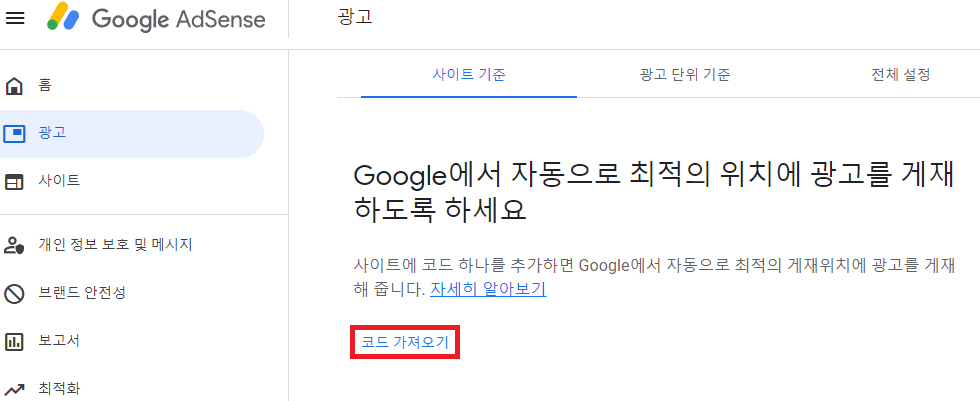
티스토리에 애드센스를 적용하려면 펍코드를 확인해야 합니다. 펍코드는 애드센스에서 각 사용자에게 부여하는 고유 번호로, 애드센스 사이트에서 로그인 후 '광고' 탭에서 '코드 가져오기' 버튼을 클릭하여 확인할 수 있습니다. 코드 내의 'pub-xxxxxxxxx' 부분이 바로 그 고유 번호입니다. 이 번호를 통해 광고의 수익이 해당 애드센스 계정에 정확하게 반영되므로 중요한 코드입니다. 티스토리의 정책 변경으로 인해 자체 광고가 표시되기도 하는데, 이 펍코드를 통해 티스토리 광고와 구분할 수 있습니다.

3. 티스토리에 애드센스 코드적용
스킨 편집에서 HTML 편집 화면으로 들어가서, 애드센스에서 복사한 코드를아래에 삽입합니다. > 기호는 코드에 영향을 주지 않는 코멘트로, 나중에 어떤 코드인지 확인하기 위해 추가했습니다. 코드를 삽입한 후 '적용' 버튼을 클릭하면 애드센스 적용이 완료됩니다.

코드 적용 후 약 1시간 정도 대기하면, 사이트 설정에서 광고 설정 미리보기를 확인할 수 있습니다.

정상적으로 예시가 표시되면 연동이 성공적으로 이루어진 것입니다. 티스토리와 애드센스 연동은 이렇게 간단합니다. 문제 없이 광고가 표시되길 바라며, 오늘의 포스팅을 마치겠습니다.
'블로그 만들기' 카테고리의 다른 글
| 티스토리 링크버튼 만들기와 필요한 이유 (feat. 링크버튼 색상 오류) (1) | 2023.10.07 |
|---|---|
| 티스토리 다음 최적화 여부 확인 및 방법 (1) | 2023.10.06 |
| 애드센스 승인 신청 결과 (feat. ChatGPT) (0) | 2023.10.05 |
| 워드프레스 블로그 만들기 (14) - 구글서치콘솔 페이지 색인 오류 (0) | 2023.09.08 |
| 워드프레스 블로그 만들기(13) - 수익 다각화 쿠팡파트너스 feat. 로지텍 lift (5) | 2023.09.07 |



