안녕하세요! 오늘은 티스토리 블로그에서 링크버튼을 만드는 방법과 그 이유에 대해 알아보려고 합니다.
티스토리 링크버튼을 만드는 이유
링크버튼은 방문자에게 직관적이고 명확한 정보 제공을 위해 필요합니다. 특히, 애드센스 수익을 높이기 위해서는 사용자가 광고나 다른 내용을 클릭할 확률을 높여야 하는데, 이때 직관적인 링크버튼은 아래의 이유로 큰 도움이 됩니다.
1. 사용자 경험 향상: 텍스트 링크보다 버튼 형태의 링크를 선호하는 사람이 많습니다. 따라서 더 나은 사용자 경험을 제공하려면 링크버튼 사용이 필수입니다.
2. 디자인적 완성도: 버튼을 사용하면 블로그의 디자인이 정돈되어 보입니다.
링크버튼 만드는 방법
1) CSS Button Generator 사이트 방문
아래의 링크를 통해 CSS Button Generator 웹사이트를 방문 후 원하시는 형태를 선택하고 'Get Code' 버튼을 클릭합니다.
기본값을 적용했을 때 크기가 작아서 폰트 사이즈를 25로 늘렸습니다.

그러면 아래와 같이 코드가 나오는데 첫 줄을 제외하고 아랫부분을 복사합니다.

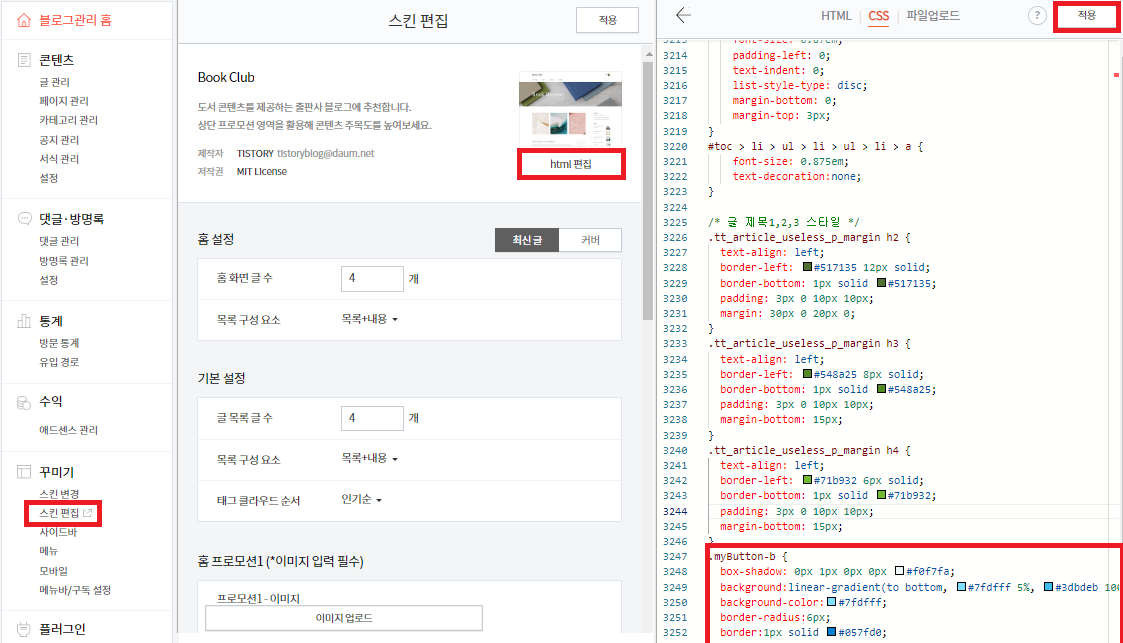
2) 티스토리에 CSS 코드 적용
티스토리의 '스킨편집' > 'Html편집' > 'CSS 화면'에서 복사한 코드를 붙여 넣습니다. 그 후 '적용'을 클릭합니다. 여러 종류의 버튼을 만들고 싶다면, myButton 뒤에 숫자나 문자를 추가하여 구분할 수 있습니다.

10.7 추가!!
버튼 적용 시 텍스트 색이 정상 적용 안되는 경우가 있는데 color란에 ';' 전에 !important를 붙이면 해결 됩니다!

3) HTML 서식에 버튼 코드 적용
티스토리의 '블로그 관리'에서 '서식관리'로 들어가 'html 모드'를 선택합니다. CSS Button Generator에서 제공된 첫 번째 줄의 코드를 복사하여 붙여 넣습니다. CSS Button Generator에서 생성된 코드 첫번째 줄을 복사 후 붙여 넣기 합니다. 저장하면 준비단계는 끝입니다.

4) 링크 적용하기
글 작성 시, 오른쪽 상단의 '...' 아이콘을 클릭 후 '서식'을 선택하고 원하는 링크 제목과 URL을 입력하면 됩니다.

이렇게 티스토리에서 링크버튼을 만들고 적용하는 방법에 대해 알아보았습니다. 버튼을 통해 사용자의 클릭률을 높이고, 블로그의 전반적인 완성도를 향상할 수 있습니다. 이 포스팅이 여러분의 블로그 운영에 도움이 되길 바랍니다. 궁금한 점이나 더 알고 싶은 내용이 있다면 댓글로 남겨주세요! 다음 포스팅에서 만나요.
'블로그 만들기' 카테고리의 다른 글
| 티스토리에 구글 애드센스 연동하기 (pub 코드) (0) | 2023.10.08 |
|---|---|
| 티스토리 다음 최적화 여부 확인 및 방법 (1) | 2023.10.06 |
| 애드센스 승인 신청 결과 (feat. ChatGPT) (0) | 2023.10.05 |
| 워드프레스 블로그 만들기 (14) - 구글서치콘솔 페이지 색인 오류 (0) | 2023.09.08 |
| 워드프레스 블로그 만들기(13) - 수익 다각화 쿠팡파트너스 feat. 로지텍 lift (5) | 2023.09.07 |



